[ Type ]
Product Design
[ Year ]
2024
.png)
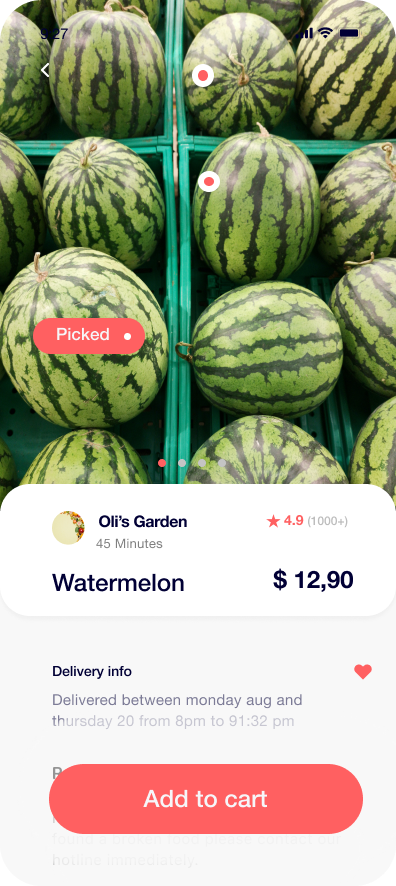
GOODFOOD
[ Product ]
It is a social marketplace app that connects users with local cooks, farmers, and small businesses through real photos and videos of food. It features easy ordering via emojis and a holistic diet management dashboard, fostering community support for local producers.
[ Challenge ]
The challenge was to design an engaging social marketplace app called GoodFood, enabling users to buy and sell food using real photos and videos while supporting local cooks, farmers, and small businesses.
[ Solution ]
I developed a user-friendly app that features intuitive navigation for following cooks, stores, or farmers and integrates preparation videos and real images to build trust. The app includes an emoji-based ordering system for easy grocery selection and a holistic diet management dashboard, along with community features to support local producers.
[ My Role ]
As the UX/UI designer, I conducted user research to understand needs, created wireframes and high-fidelity prototypes, organized usability testing for feedback, developed a cohesive visual design system, and collaborated with developers to ensure alignment with user needs and business goals. This project showcases my skills in creating user-centered designs in a social marketplace context.
[ Approach ]
I implemented the design thinking methodology to prioritize user needs, beginning with empathy through user research. This iterative process of ideation, prototyping, and testing refined the app’s design, resulting in an engaging and seamless experience for GoodFood users.



Follow cooks,
Watch the preparation videos,
See the 'truth' of the meals,
Choose & order easily by emojis



Follow the local farmers,
Learn how your food is grown,
Order easily,
Support locals



Connect to any store,
Choose your groceries by seeing,
Support small businesses
Manage your diet holistically


Follow your favorite home cooks, stores, or farmers
Know what you eat
Fresh food shopping is based on selecting since every fresh food is different. Good Food provides selection opportunities for a better user experience.

Have more options for a healthier diet
You can also see their posts or stories in your timeline and get information about the food you will order.


See what you are going to eat
Watch the videos of the meal or grocery for more information. Videos are helping to build trust. You can see the preparation or growing process of the good.

You can select the good you will buy via calling or video call
Diet and health should be managed holistically. Good Food creates a fair environment for everyone to manage their diet from only one platform and access all stakeholders about diet.
Connect & select

You do not need to compromise the food that comes to you, you can decide which one you will buy.

Support small businesses
Good Food creates a fair market for everyone to sell their products directly.

.jpg)
You can register and connect people to sell your goods. It helps to provide fair commerce for local producers or small shops.
Sell the food you grew or cooked

Design
process
ROLE:
Design Lead (only designer in team)
DURATION:
12 Weeks
EXPLORATION
The design process had two phases; the first one was 'The Concept & Potential Exploration' and the second one was 'Test, Iteration & MVP'.
Phase 1 included the research, definition, ideation, concept creation & prototyping. Phase 2 included iteration & learning cycles that run with the agile methods.
DESIGN CHALLENGE
How might we create a sustainable ecosystem to make 'good food' accessible for everyone?
ACTIONS
01 Challenge framing
Research design
User & merchant interviews
Benchmarking
UI trend analysis
Competitive analysis
Decoding the 'as-is journey'
Persona creation
Synthesis & insights
Design principles
The tone of the voice design workshop
'How might we...?' question writing
02 Ideation, design & test
User journey mapping
Information architecture design
User flow design
Wireframing
'To be' journey mapping
UI strategy & 'look & feel' design
UI design alternatives
Card sorting
A/B testings rounds & iterations
Open-end question testing
03 Finalization & implementation
Design system design
Component library building
Handing over to the developers
Design auditing
Following up on the implementation
User feedback
Iterations
Research & Define
KEEP SCROLING



01
Research process
R
36
9
7
BENCHMARK
USER INTERVIEWS
STAKEHOLDER & EXPERT INTERVIEWS
Proud Chef, 42

Max Johnson
I can not meet with people who are passionate about cooking like me. I need to learn and share with them.
Enthusiastic Explorer, 31

Jesse Neimus
Our lives are boring but our kitchen shouldn't be!
Campaign Seeker, 28

Drew Carlyle
I miss my mom's dishes but unfortunately, I can't cook like her.
02
Insights
DESIGN PRINCIPLE
HELP PEOPLE TO CONTROL THEIR DIET
INSIGHT
People feel ‘guilty’ about their diet. They have difficulties managing and sustaining a healthy diet.
DESIGN PRINCIPLE
SUPPORT
LOCAL
INSIGHT
Digitalization of food access created unfair competition between small retailers and monopolies.
DESIGN PRINCIPLE
ALL PARTICIPANTS IN THE SYSTEM
INSIGHT
Nutrition is a whole system. It is about making decisions, choosing, ordering, buying, and cooking. The experience is very eclectic and multichannel.
DESIGN PRINCIPLE
MAKE IT ACCESSIBLE
INSIGHT
Trusting in food is about seeing it. Since every grocery or food is different, the dynamics of making decisions on food are closely related to seeing the ‘truth of it’.
DESIGN PRINCIPLE
MAKE IT HAPPEN
INSIGHT
Digitalization is still in the beginning and user experience is very low. Users can not see the ‘truth of the food’. They choose it via photos from shots in the studios.
DESIGN PRINCIPLE
SUPPORT THE NEW WAYS OF NUTRITION
INSIGHT
Healthy and natural food are not accessible and the choices are limited.
03
Personas
USER POLARISATION



Design process
KEEP SCROLING
01
Information architecture

The architecture is designed to describe the patterns and techniques used to design and build Good Food. It gave me a roadmap and best practices to follow when building it, so I ended up with a well-structured app.
02
User flows
IS IT EASY TO NAVIGATE?
User flow is the path a prototypical user takes on Good Food to complete the tasks. The user flow took them from their entry point through a set of steps towards a successful outcome and final action, such as purchasing a meal.
_edited.jpg)
03
Wireframe
IS IT USER-FRIENDLY?
The first wireframes of the service were created to define the overviews and establish the structure and flow of possible design solutions. These outlines reflected user and business needs.
Paper or software-rendered wireframes helped to ideate toward optimal, user-focused prototypes and products.

It’s all about a dialogue
A few words from our clients. See client stories for more.
Use this space to share a testimonial quote about the business, its products or its services. Insert a quote from a real customer or client here to build trust and win over site visitors.
Maria Goncavales, CFO
Laderate
Use this space to share a testimonial quote about the business, its products or its services. Insert a quote from a real customer or client here to build trust and win over site visitors.
Michael Soveign
Seven Energy
Use this space to share a testimonial quote about the business, its products or its services. Insert a quote from a real customer or client here to build trust and win over site visitors.
Jeffrey Cohen, CEO
Nato Productions

Turn every transaction into a reward.
Seamless experience provides you to get rewarded on every purchase you make from your favourite merchant.

Not just a marketplace, but a social media.
Quick tour around your home to eat Goof Food!
INTERACTION DESIGN
How will we interact?
To be able to create the best interaction with the users, the functionality of the app is tested by observing real users as they attempt to complete tasks on it. To maximize impact and reach, we kept the following principles for Good Food’s identity.
Design Literature
EMOTION IN DESIGN
The emotion-in-design approach was used to design interfaces to trigger a positive emotional response from the users. It was aimed to reach the users on three cognitive levels - visceral, behavioral, and reflective.
VISCERAL
Attractiveness
Pre-consciousness
Initial Impression
Feelings
BEHAVIORAL
Usability
Product Function
Performance
Effectiveness of Use
REFLECTIVE
Meaning of Product
Impact of Thought
Sharing the Experience
Cultural Meaning


Collaborate with social media metaphors
"People learn more quickly when an app’s virtual objects and actions are metaphors for familiar experiences—whether rooted in the real or digital world."Social media platforms' metaphors work well in Good Food. They can watch real videos of their meal and order them by swiping them up directly. They can drag and swipe content. They toggle switches, move sliders, and scroll through picker values. They even flick through pages of suggestions and discounts.


Visual interaction first
Users want to see the 'truth of the food', so show it to them as much as possible. Make the main focus on visuality.


Control by gestures
As a general rule, we used standard gestures. Good Food can make people feel like they’re in control by keeping interactive elements familiar and predictable, confirming destructive actions, and making it easy to cancel operations, even when they’re already underway. They can use it as a physical environment by interacting with the screen. For example, they choose their apples by pointing at them like in a grocery.



Emotions matters
Images can make you feel a particular way, and that's something that should be promoted and made available to a screen reader user in a brief way. Ignite the emotions and help them feel the reality and interact with the food in the highest way.
Is it easy to use?
USER TESTS
2 Types of usability test was conducted; qualitative and quantitative both remote and in-person.
QUANTITATIVE
To collect metrics that describe the user experience was focused. Metrics were task success and time on task.
(20 users participated in the test to get statistically significant numbers.)
QUALITATIVE
2 Types of usability tests were conducted; qualitative and quantitative remote and in-person.
(5 participants from each user group)


Baseline usability testing on an existing site
01
The Competitors' design test
02
Paper prototype testing
03
Testing with usability guidelines
04
Satisfaction surveys
05

8.7
/ 10
SATISFACTION SCORE
DESIGN FINALIZATION
What does it look like?



Aesthetic integrity
Aesthetic integrity represents how well Good Food’s appearance and behavior integrate with its function. Good Food helps people perform tasks daily, so can keep them focused by using lean, simple graphics, standard controls, and predictable behaviors. On the other hand, it can deliver an experience that is very close to social media platforms, while encouraging discovery.





Categorization
Grocery and cooked meals are together in Good Food. Seeing raw meat or fish is not a good experience for users. So dividing categories and creating a strong hierarchy should be implemented.
A similar but categorized interface will provide a user-friendly experience.




Invisible interface
Users will visit the application mostly when they are hungry! So show them food as much as possible and help them to choose the food most shortly.
That's why the interface is very lean and simple. Minimal design lets the food have more place on the screen and does not bother hungry users!

.jpg)
DESIGN SYSTEM APPROACH
Atomic design
Good Food implements familiar standards and paradigms by using system-provided interface elements, well-known icons, standard text styles, and uniform terminology. It incorporates features and behaviors in ways people expect.
The platform creates a unified style-guide standard for colors, fonts, sizes, positions, and every other part of your visual language.
The atomic design provides a clear methodology for crafting design systems. Clients and team members are able to better appreciate the concept of design systems actually seeing the steps laid out in front of them.


1. Increased Trust and Sales through Video Content:
Goal: Boost trust levels and increase sales conversions by 30% within the first three months by promoting video content that showcases real product experiences and preparation processes.
Measure: Monitor metrics such as the number of video views, and time spent watching videos, and compare conversion rates of users who interact with video content versus those who do not, through analytics tools and customer feedback surveys.
2. Strengthening Brand Affinity through "Swipe Up & Order":
Goal: Increase brand loyalty and improve repeat purchase rates by 20% within 6 months, with a target of a 15% rise in daily active users interacting with the "Swipe Up & Order" feature.
Measure: Track daily user engagement with the feature, repeat purchase behavior, customer lifetime value (CLV), and brand loyalty metrics through user surveys and app analytics, focusing on how often users utilize the "Swipe Up & Order" functionality
3. Enhanced Positive User Experience through Emotion-Driven Design:
Goal: Improve the product purchase conversion rate by 20% by allowing users to call or video call sellers before purchasing.
Measure: Compare conversion rates of users who use the video call feature with those who do not over a 6-month period.
4. Enhanced User Conversion Rate via Visual Shopping:
Goal: Improve the product purchase conversion rate by 20% by allowing users to call or video call sellers before purchasing.
Measure: Compare conversion rates of users who use the video call feature with those who do not over a 6-month period.
5. Improved User Retention Through Social Features:
Goal: Increase returning user retention by 30% over six months by fostering community features such as following cooks and using emojis for orders.
Measure: Track user retention metrics and activity frequency, including how many users follow cooks and interact via social features.
6. Dietary Control & Healthy Eating:
Goal: Help 40% of users improve their dietary habits by introducing personalized meal and grocery recommendations based on their preferences and viewing history.
Measure: Conduct user surveys and track the percentage of users who report better dietary management after using the app for a specific period (e.g., 3 months).
KEEP SCROLING
OUTCOMES & LEARNINGS